Optimizarea imaginilor mărește viteza de încărcare a site-ului.
Acum ceva mai mult timp google a anunțat faptul că ia în considerare încărcarea paginilor unui site, în consecință cu cât site-ul se încărca mai greu cu atât vei avea de pierdut în față lui google și de ce nu chiar și în fața vizitatorilor.
Luăm spre exemplu un articol care necesită 10 imagini, colorate și extrem de clare dar fiecare depășește 2MB la 10 imagini fiind 20 de MB.
Vă dați seama că vizitatorul când accesează acea pagină browser-ul o să descarce 20 de MB, iar dacă serverul nu oferă o bandă largă, nu e un dedicat, ceva care sa ofere viteză marită sau nici conexiunea la internet nu e prea stralucita acea pagină o să se încarce în 2/3/4 minute, pe când dacă imaginile sunt optimizate în așa fel încât să ocupe nici 100kb per imagine viteza de încărcare a paginii o să se reducă considerabil, de la 2/3/4 minute cât era înainte la doar câteva secunde.
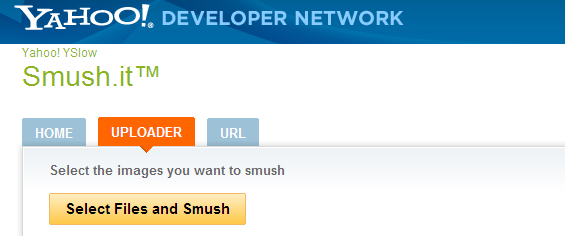
Preferatul meu: Smush.it
Smush este un produs marca yahoo și se deosebește de multe alte programe de optimizat imagini prin faptul că nu schimbă calitatea imaginii optimizând-o, ștergând din biții care nu sunt necesari imaginii.
Optimizarea unei imagini pe Smush.it se poate face încărcând imaginea sau prin adresa URL a unei imagini.
Dacă utilizați wordpress atunci puteți încerca pluginul Smush care optimizează automat imaginile atunci când le încărcăm pe site.
Toate imaginile care au fost încărcate înainte de a utiliza pluginul smush pot fi optimizate direct din galeria de imagini.
Utilizând Firebug împreună cu add-onul PageSpeed care se găsește doar pentru Mozilla și Chrome o să observăm mult mai ușor imaginile care necesită optimizare.
PageSpeed optimizează imaginea iar apoi o trimite către Smush.it, un mod ideal de a optimiza o imagine.
În unele cazuri Smush.it nu poate face nimic, imaginea fiind suficient de optimizată.
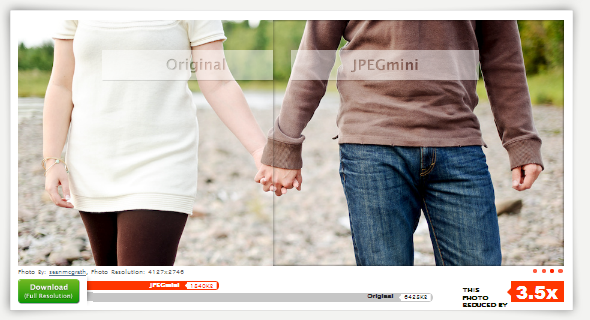
În cazul ăsta avem o altă alternativă, JPEGmini.
JPEGmini este un program online avansat de optimizat imagini JPEG/JPG, claritatea lor rămânând intactă.
E de preferat să salvăm imaginile în format .PNG atunci când dorim să le publicăm pe un site pentru că mărimea lor e mult mai mică, dar în unele cazuri putem salva și JPG/JPEG, sau se poate întâmplă să le descărcăm de prin alte părți în acest format.







Acum ceva timp nu… E de vre-o 7 ani regula; ori cel putin asta știam eu… Pentru optimizarea imaginilor pentru website, e mai simplu și mai eficient sa apelezi la modpagespeed. Dar sunt multe de mâncat pe partea de optimziare. Uite, fă un test pe pagespeed.googlelabs.com și vei înțelege despre ce vorbesc…
Pentru mine “Acum ceva mai mult timp” poate sa fie si 7 si 8 ani, nu stiam exact acum cat timp asa ca am preferat sa o spun asa. 😀 modpagespeed numa’ simplu nu mi se pare.. dupa cate am vazut iti trebuie server dedicat sa-l utilizezi, este?
Am facut acel test, sunt foate mult chestii de facut in optimizarea unu site. :-s Merita/nu merita, necesita ceva timp sa le faci.. deci cine se “arunca” in asa ceva, trebuie sa stie ca merita/are timp/chef..
Dacă mai pui vreodată chestia cu “cheful”, mă faci să-mi schimb părerea despre tine. Cheful vine mâncând, tinere! Nu poți avea ceva de calitate stând cu cuc la soare…
app., modpagespeed merge și pe VPS.
😀 Cheful pe partea care o fac eu nu-mi trece niciodata, adica pe scris/prezentat/blogging! citit.. pe partea cealalta nu prea e de domeniu meu.. ma rog, prefer sa scriu articole in timpul care l-as pierde intr-o astfel de optimizare! blogul cred ca se incarca destul de bine..
Cand o sa am cel putin VPS nu o sa uit de modpagespeed, I promise!
Caut persoana talentata/pasionata in scris texte . Daca esti interesat intr-o colaborare scrie-mi un email lumipopa2011@yahoo.com . Multumesc anticipat
Despre partea cu “incarcă destul de bine” o să mai vorbim când atingi 1000 de unici pe zi
De unde sti ca nu i-am atins? 😀 nu e slab deloc serverul unde e hostat!
[…] cu drag&drop sau cu opţiunile oferite în meniul de sus, prima fiind pentru a adăuga o imagine iar a doua pentru a adăuga un folder cu […]
1hosting